
CloudFlare Worker+VLESS 搭建零成本科学梯子
...大约 3 分钟
搭一个稳定可靠的梯子,不需要买VPS,除了需要一个域名以外,基本上属于零成本了,懂得都懂。
准备材料
- CloudFlare 账号,使用免费计划就行
- 一个域名,并且将DNS解析转到Cloudflare中
注意事项
- 由于 Workers 节点的 IP 变动频繁,因此请勿在此节点登录重要账号
- 请勿滥用!
部署步骤
搭建这个服务是使用了Cloudflare的Worker和Pages服务每天可以有10万个免费请求次数这个福利,对于个人使用来说完全不用担心。所以为了你个人安全和不超次数,请不要分享给别人使用!请不要分享给别人使用!请不要分享给别人使用!
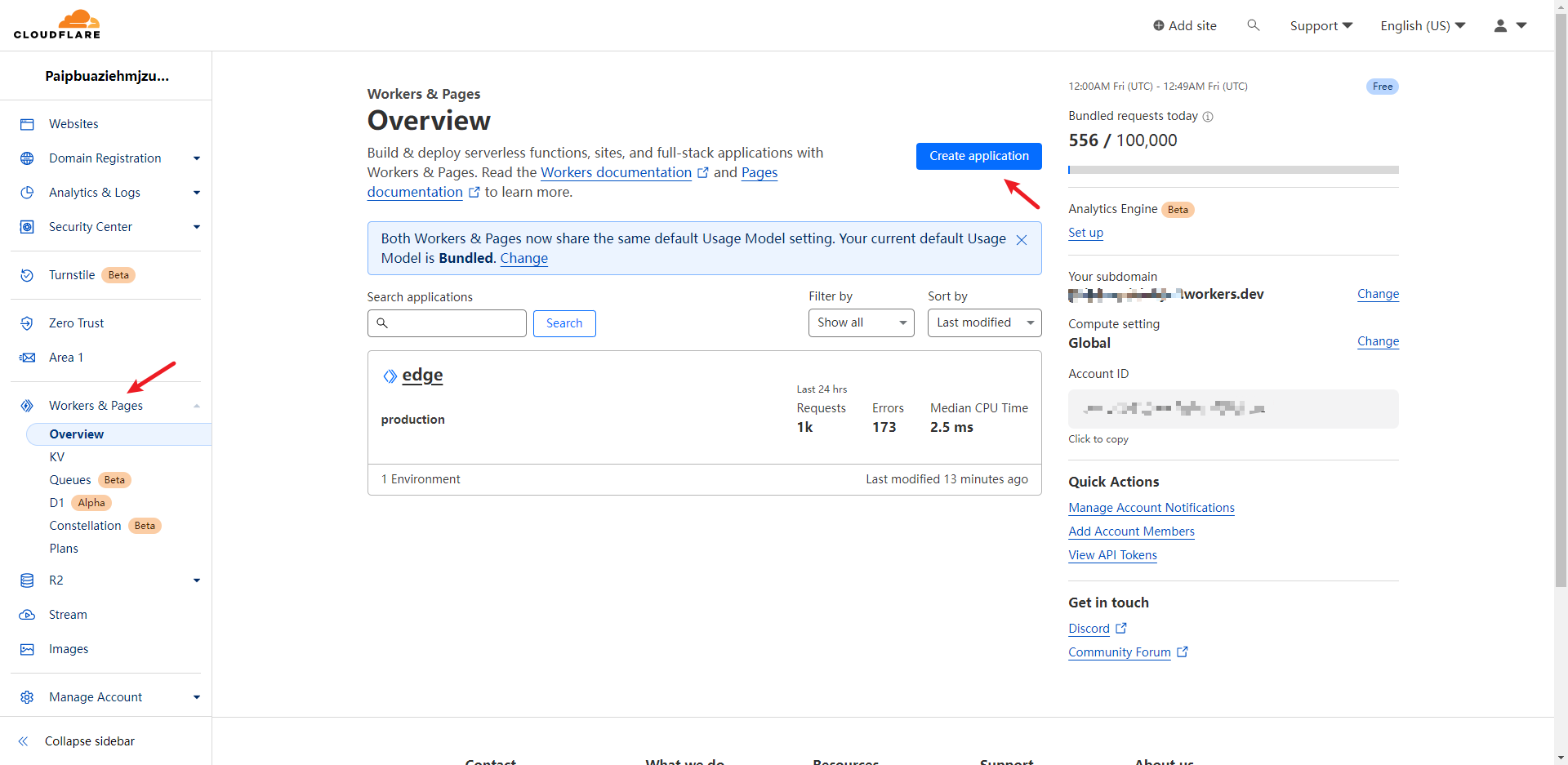
- 注册 CloudFlare 账户,转到“Workers & Pages”页面,点击“Create Application”按钮

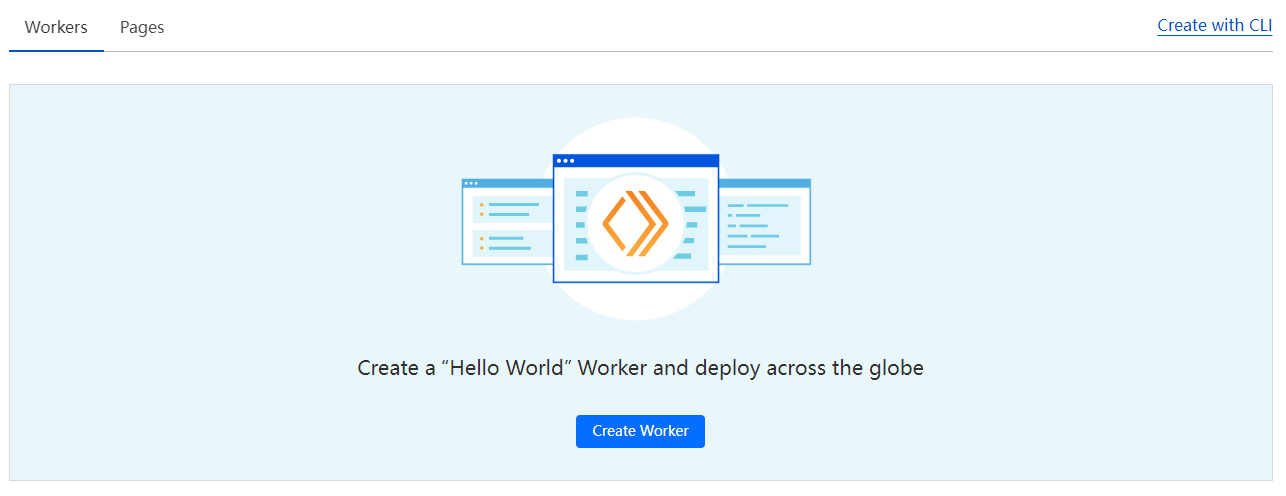
- 点击“Create Worker”按钮

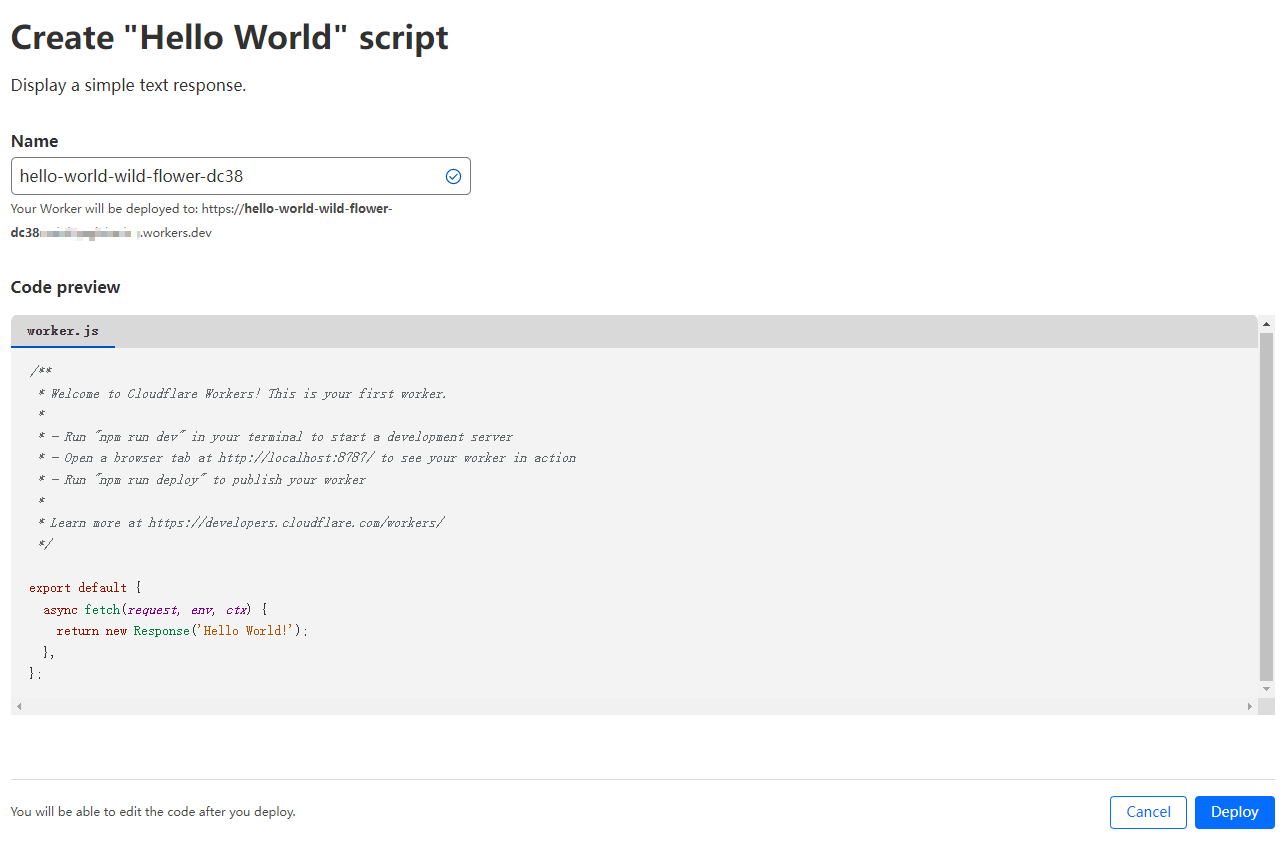
- 设置workers的名称,点击“Deploy”按钮

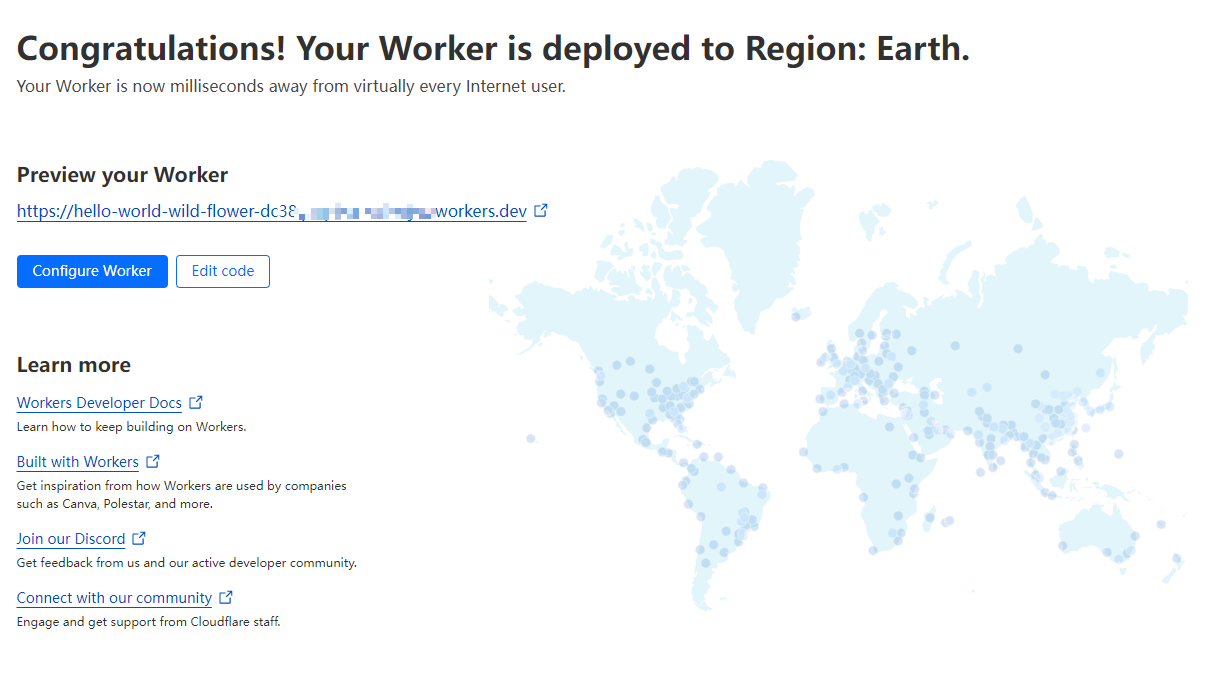
- 点击“Configure Worker”按钮

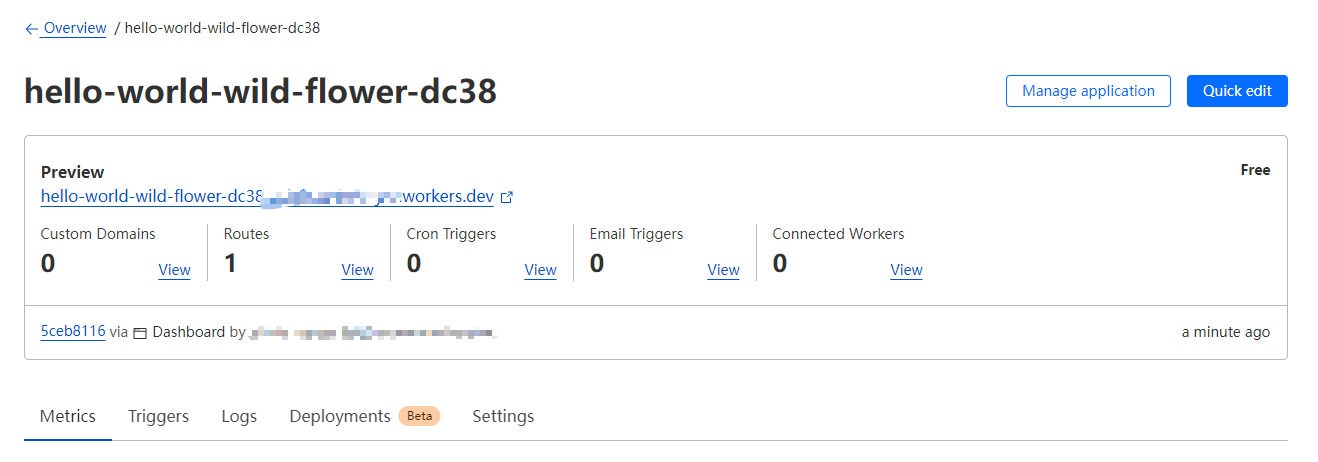
- 点击“Quick Edit”按钮,修改代码。

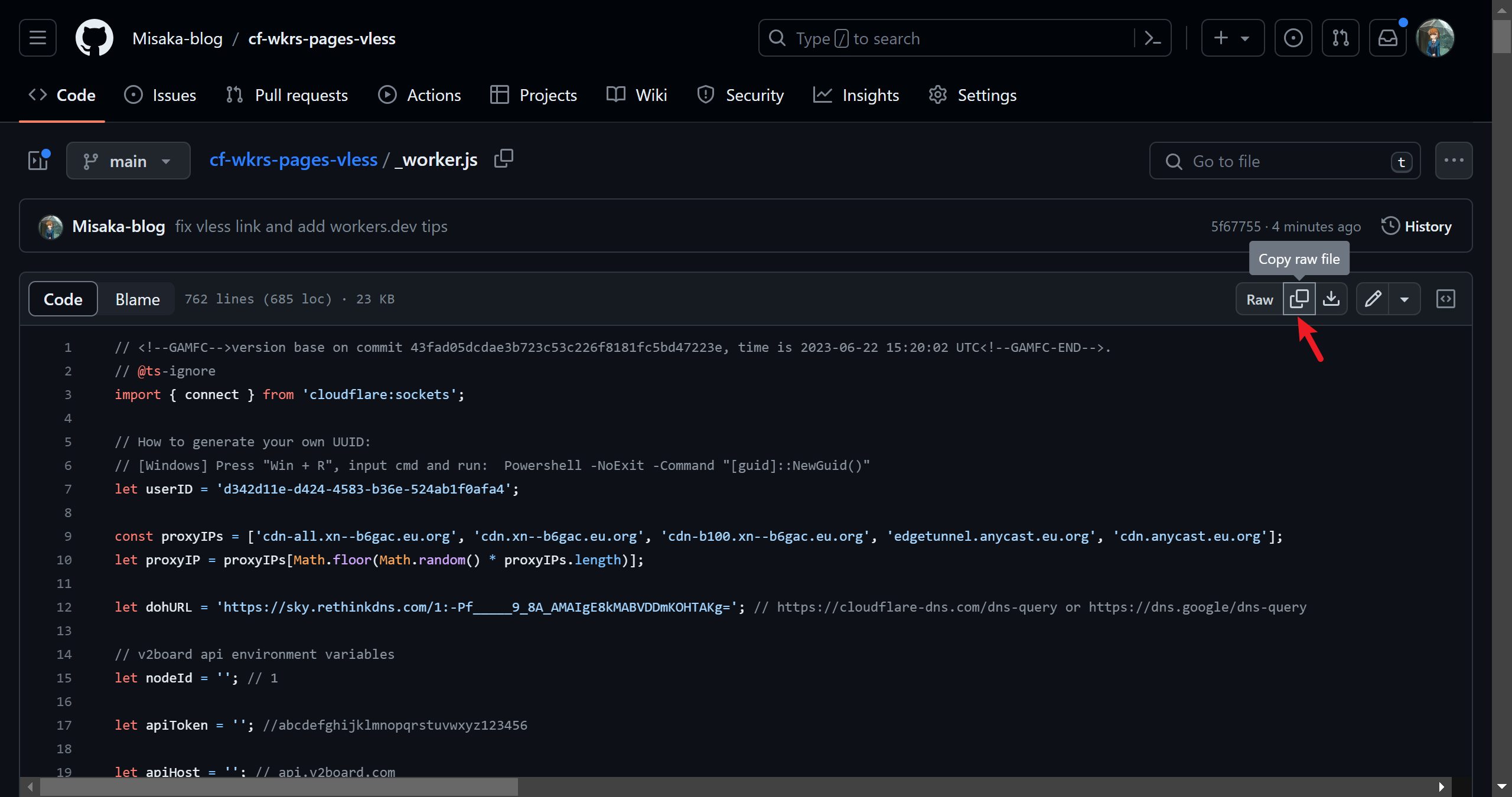
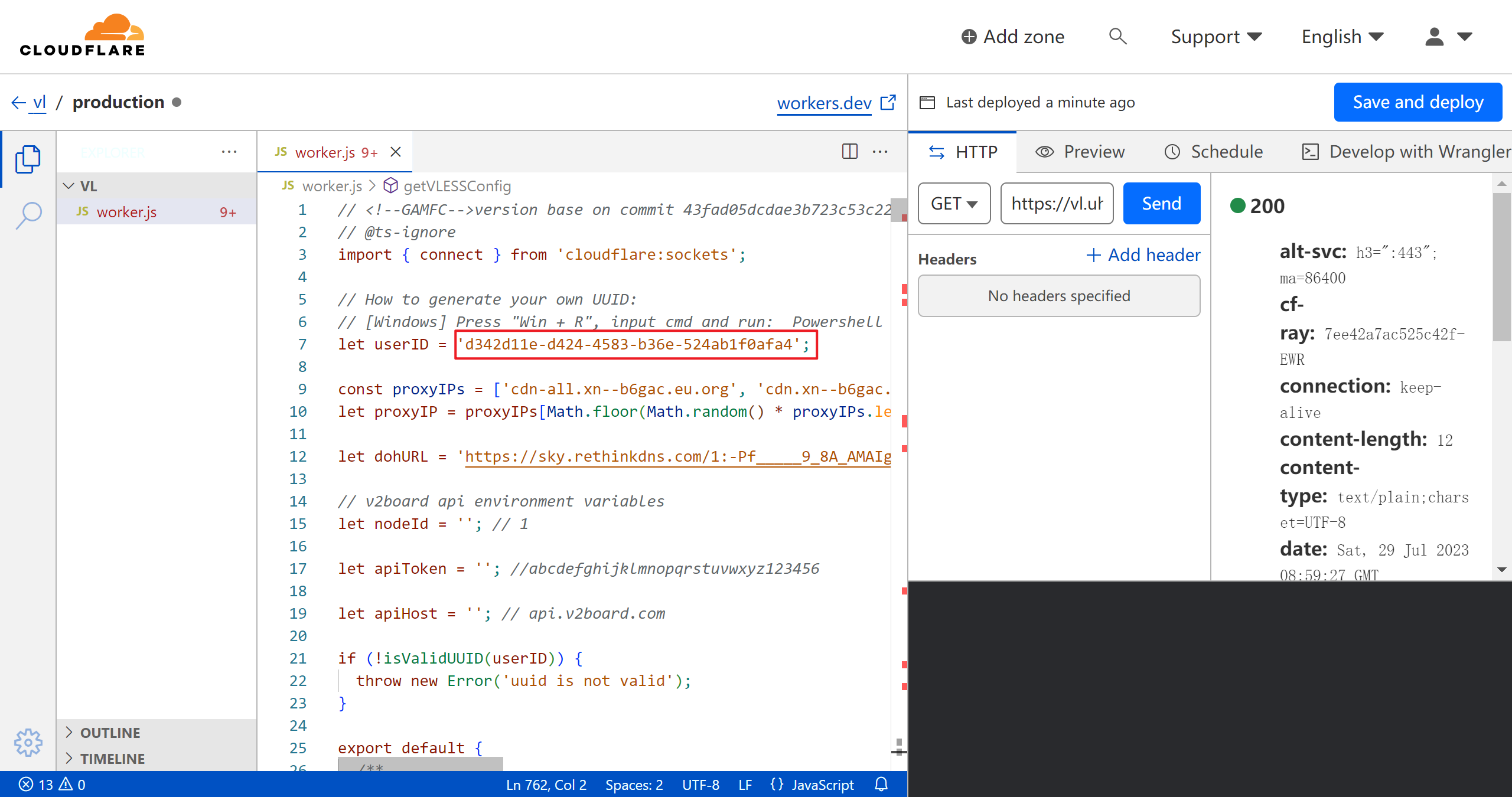
- 转到项目文件:https://github.com/Misaka-blog/cf-wkrs-pages-vless/blob/main/_worker.js ,点击复制按钮将文件内容全部复制,然后粘贴进workers中

- 从 https://www.uuidgenerator.net/ 生成一个新的 UUID,然后替换第7行默认的 UUID,然后点击“Save and deploy”按钮,保存代码。

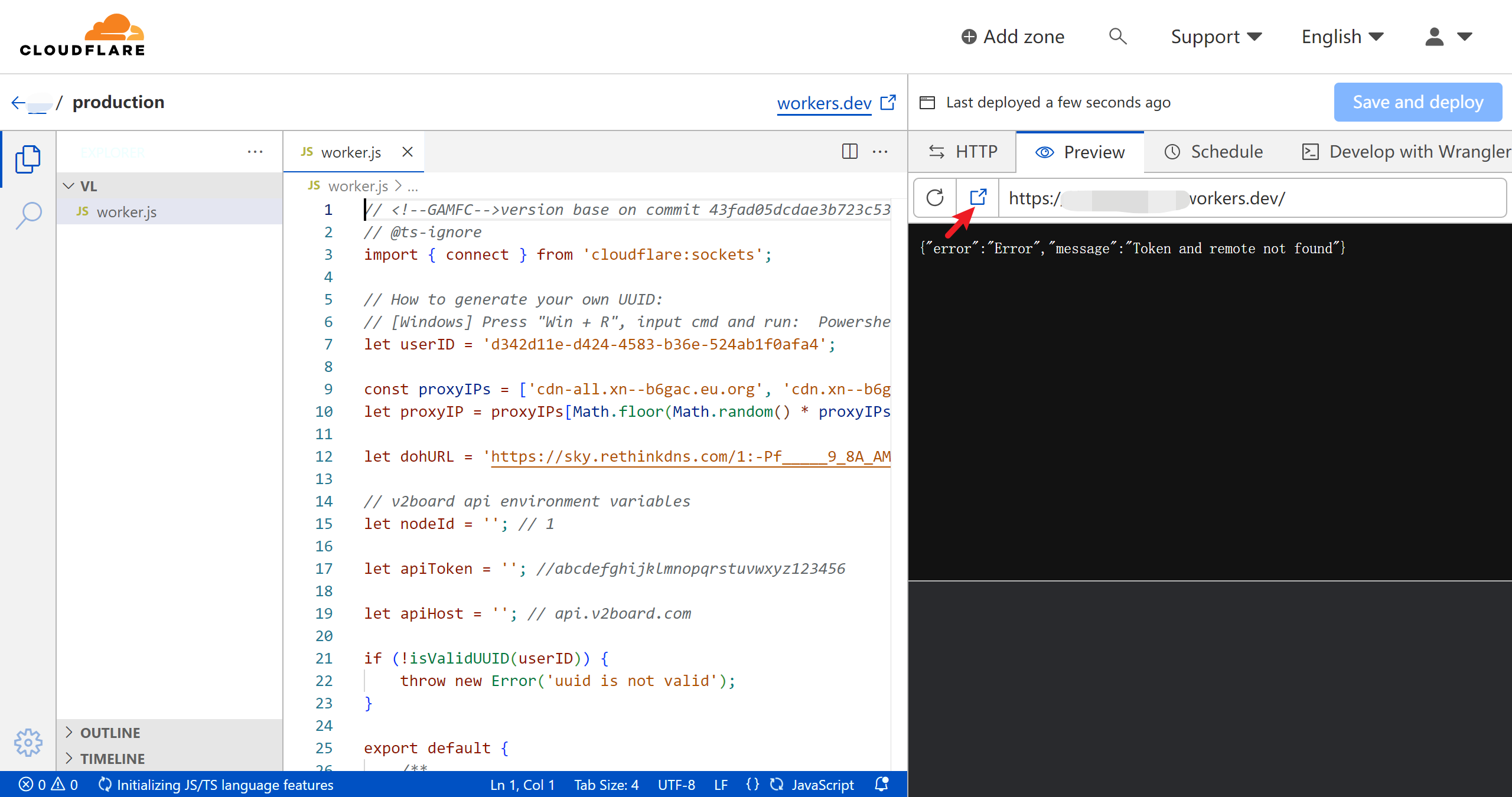
- 在右侧的侧边栏中,转到“Preview”选项卡,然后点击打开新窗口按钮

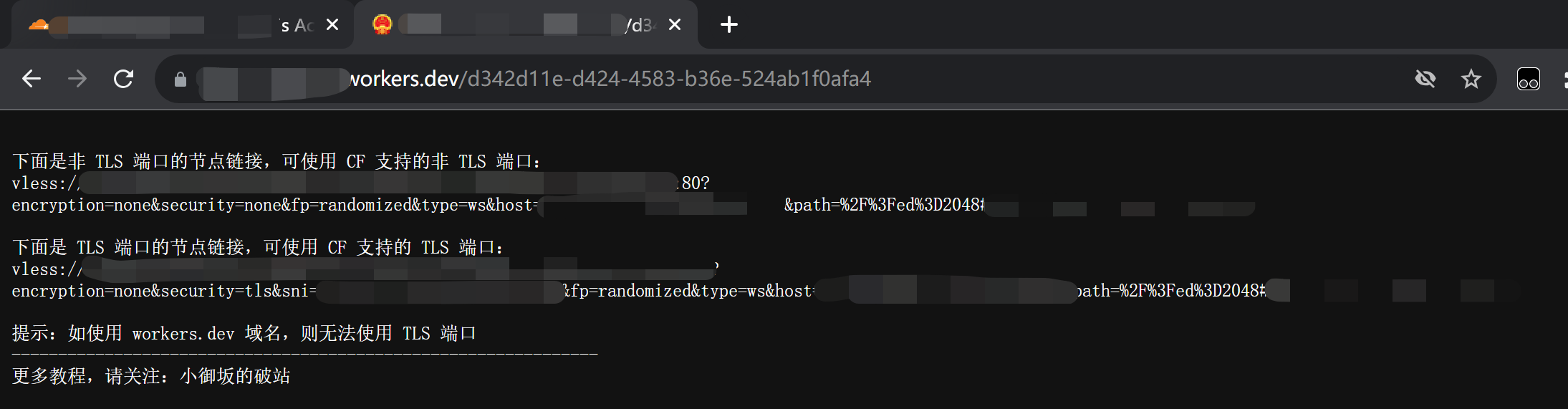
- 在访问的域名后面加上
/UUID(例如:https://edge.tunnel.workers.dev/d342d11e-d424-4583-b36e-524ab1f0afa4),可以得到关于 workers 节点的分享链接信息

绑定自己域名
以上其实就已经完成了Vless的搭建,但是由于 Cloudflare 自带的Worker域名在国内属于不受欢迎的(你懂的),所以你的域名现在开始出场了,我们需要给这个 Worker 设置一个自定义域名。
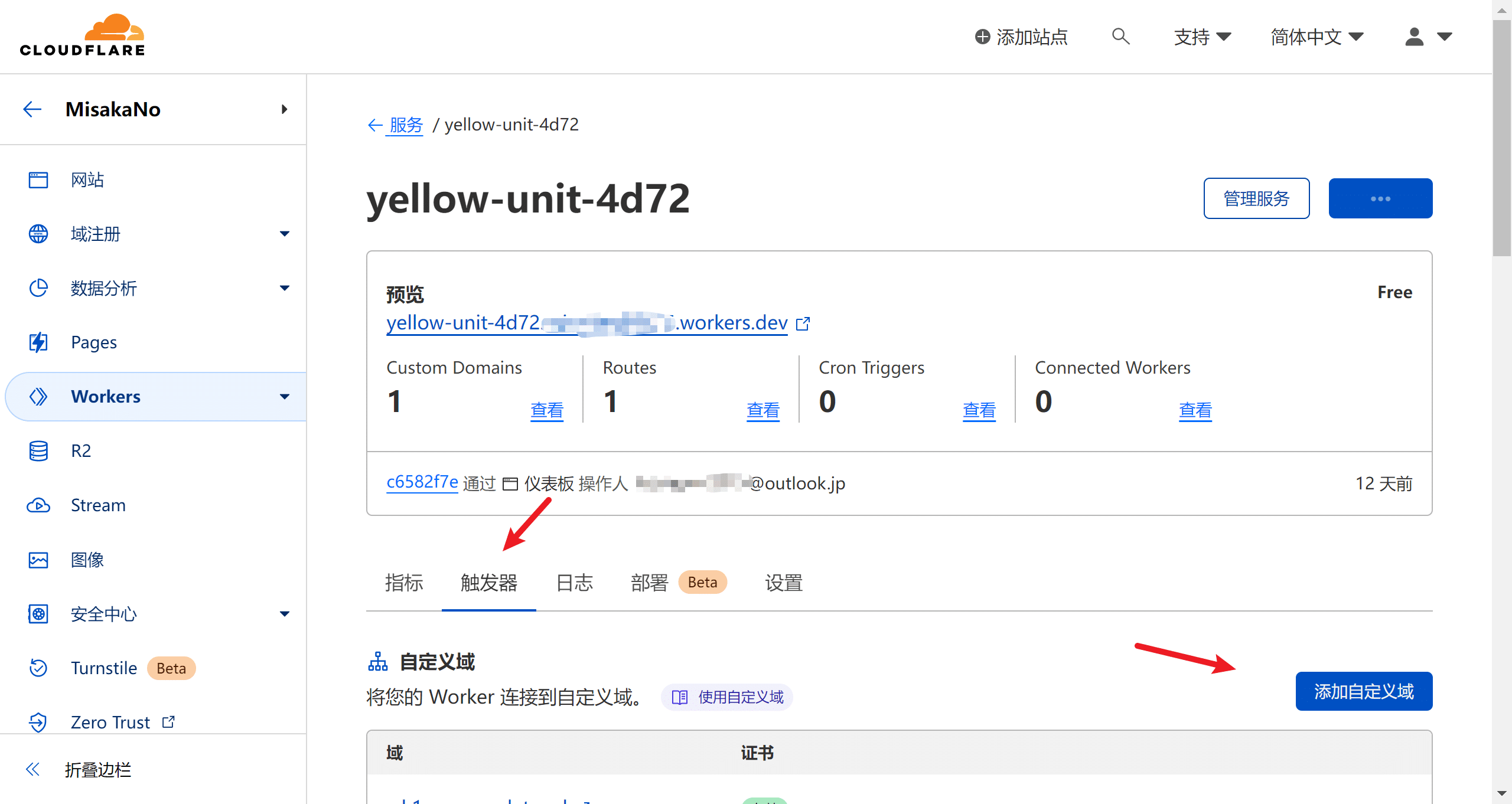
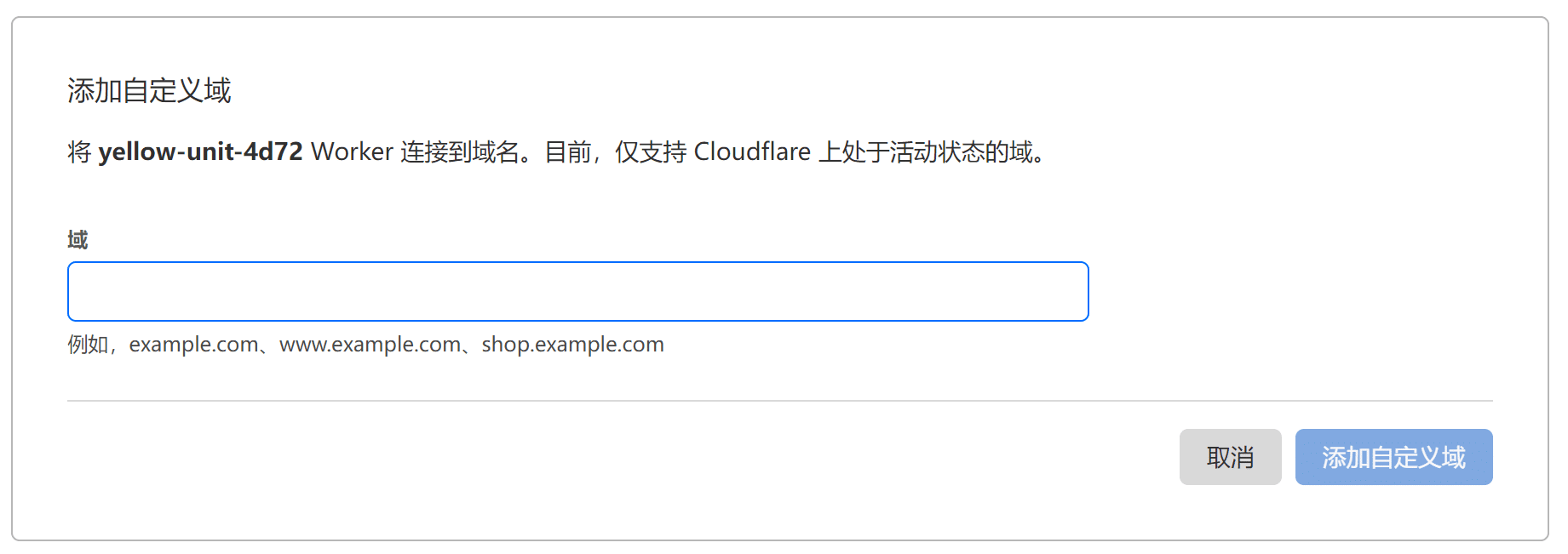
首先还是回到到上面创建的 Worker 详情页面,点击触发器页签。继续点击添加自定义域按钮,开始添加一个自定义域名。

- 输入你想要绑定的域名(备注:一级域名需要绑定在CloudFlare账号里面)

配置客户端
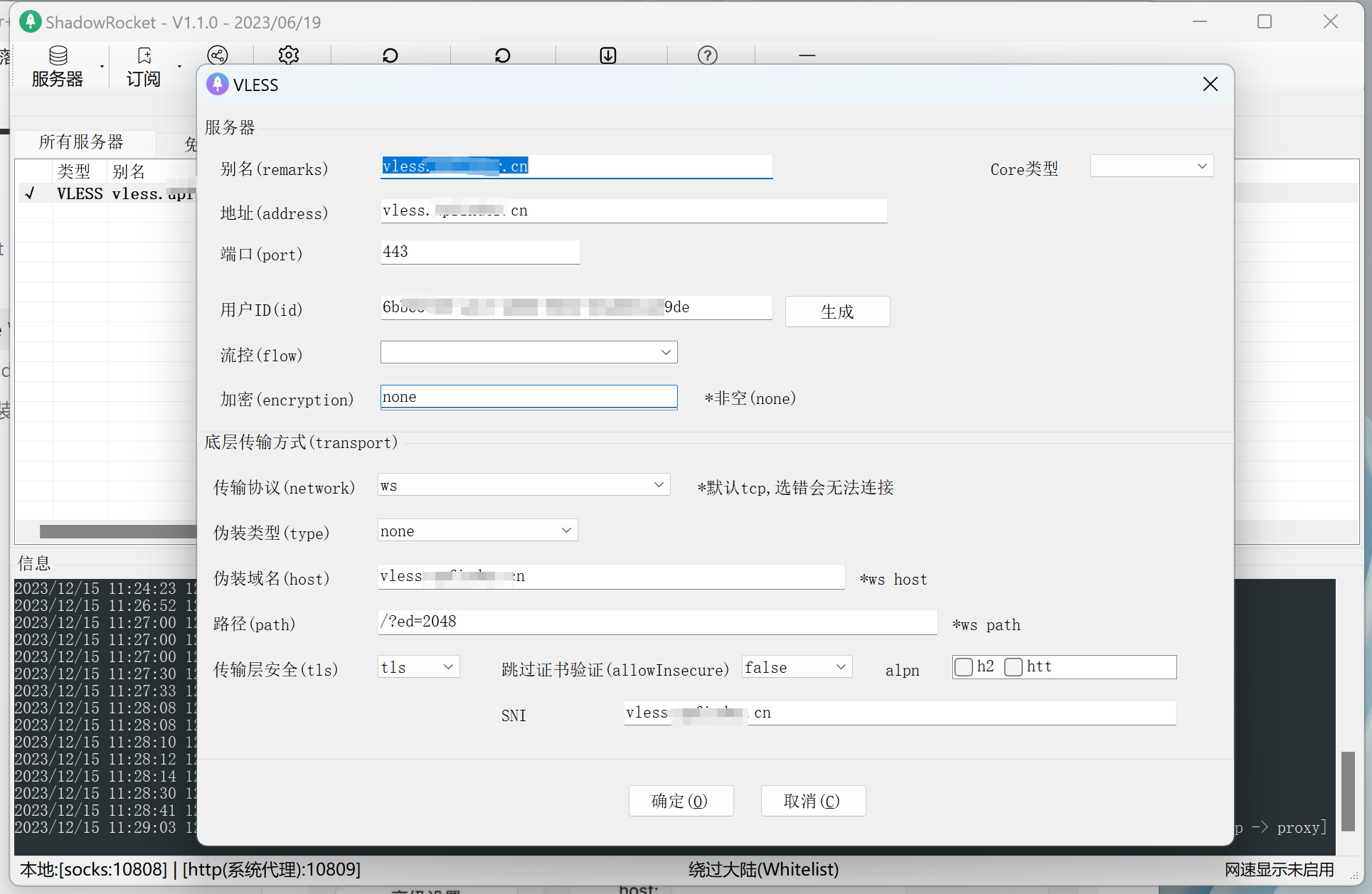
支持Vless协议的客户端很多,不同平台也都不大一样,请自行百度 。这里笔者就不做任何推荐了,毕竟这玩意也是不受欢迎的。保险起见,笔者截了个图,请参考填写。

填写说明:
选择协议:选
vlessaddress:填前面设置的自定义域名
端口:支持6个https端口可任意选择(443、8443、2053、2083、2087、2096)
id:就是代码中的 userID,千万不要泄露给其他人
选择网络:选
wshost:留空即可
path:填
/?ed=2048security:选
tlstls servername:同样填前面设置的自定义域名
免责声明
本人仅提供基于Cloudflare网页端部署的教程,仅提供教程于网页上的基本操作 并不售卖实际和与之相关联产品 客户行为与本人无关 本人不承担一切由客户使用此教程产生的任何后果 若有法律责任等由用户自行承担 仅提供教程!
转载自 MisakaNo の 小破站!
Powered by Waline v2.15.8